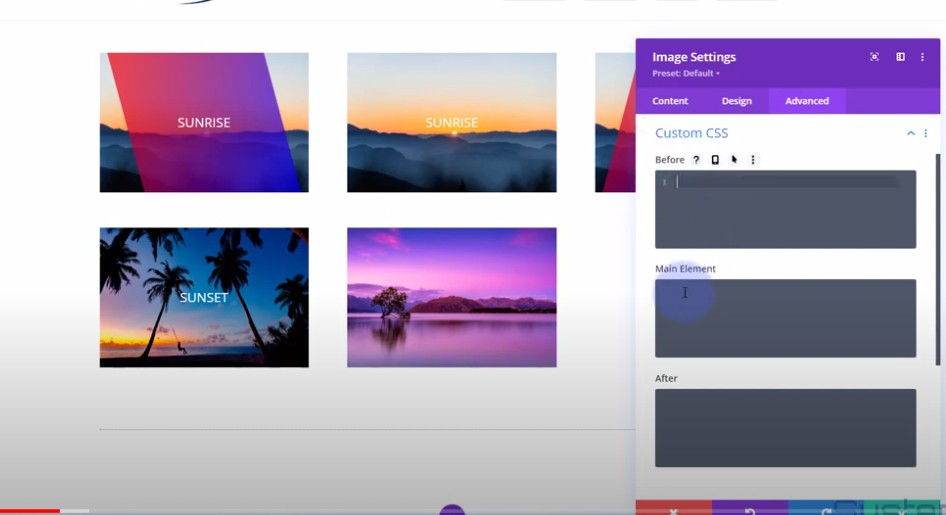
在圖片image module設定,由Custom CSS處加入以下語法:
Before
content:”CONCEPT DEVELOPMENT”;
position:absolute;
top:85%;
left:50%;
z-index:99;
transform:translate(-50%,-50%);
color:#fff;
font-size: 16px;
line-height:26px;
font-weight:bold;
width:90%;
background:rgba(145,18,46,0.95);
text-align:center;
padding:5px;
transition-duration:1s;
After
content:”Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec blandit imperdiet facilisis. Suspendisse consectetur dolor sed urna finibus, quis consectetur lorem dapibus.”;
position:absolute;
top:50%;
left:50%;
z-index:99;
transform:translate(-50%,-50%);
color:#fff;
font-size: 16px;
line-height:18px;
width:80%;
background:rgba(130,107,41,0.7);
padding:20px;
text-align:center;
opacity:0;
transition-duration:1s;
最後在Hover部分Before設定( opacity:0; )與After的 與( opacity:1; )即可








近期留言