先在頭部加入:
<style>
@import url(‘https://fonts.googleapis.com/css?family=Noto+Sans+TC&display=swap’);
</style>
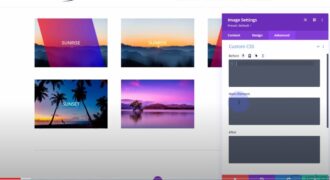
在Customer CSS 中加入以下:
h1, h2, h3, h4, h5, h6, p, bloakquote, address, big, cite, code, em, font, img, small, stritd, body {font-family: Verdana, ‘Noto Sans TC’, “Microsoft JhengHei”,”Microsoft YaHei”,sans-serif !important;}
大功告成,簡單吧!








0 Comments